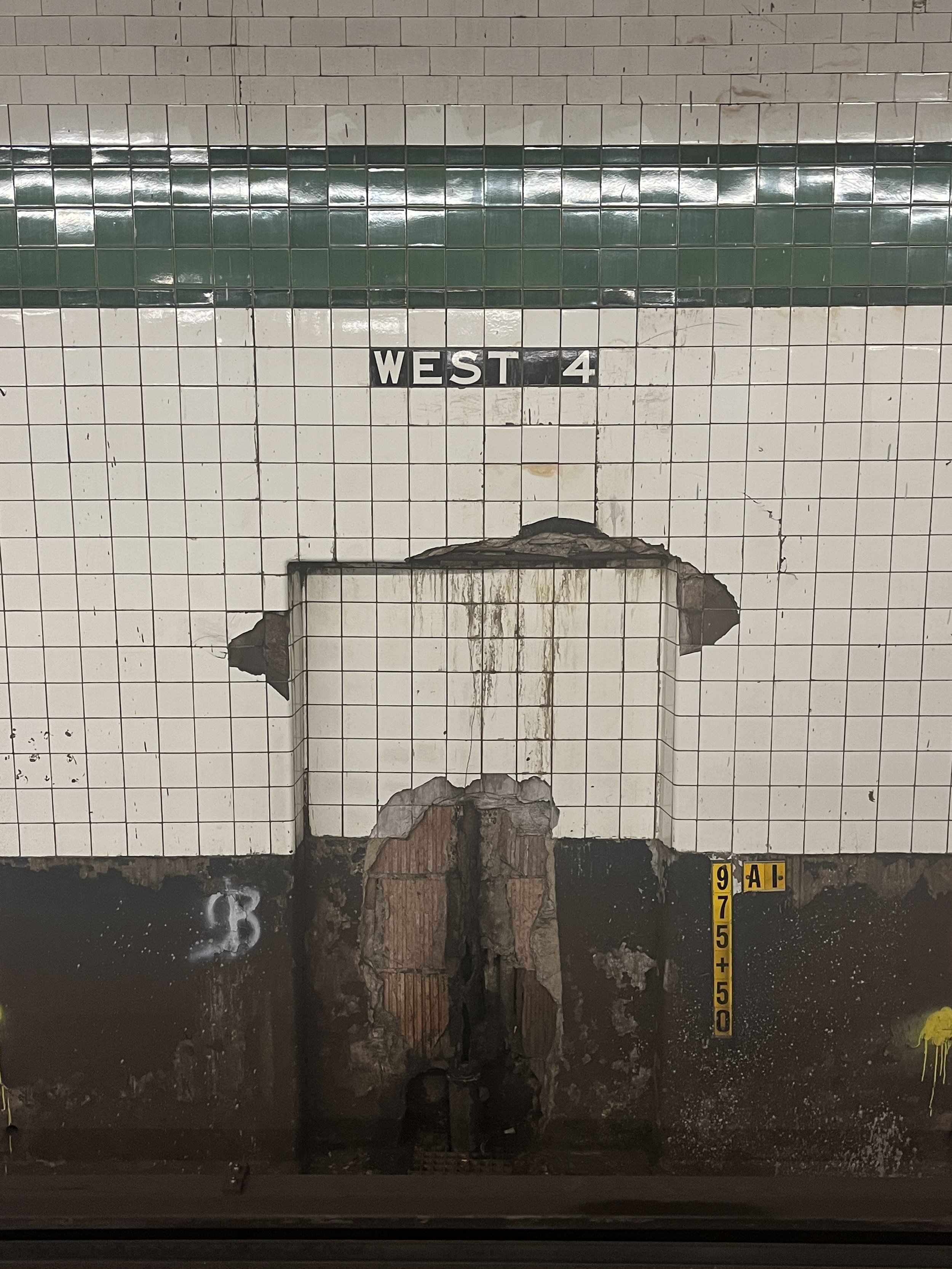
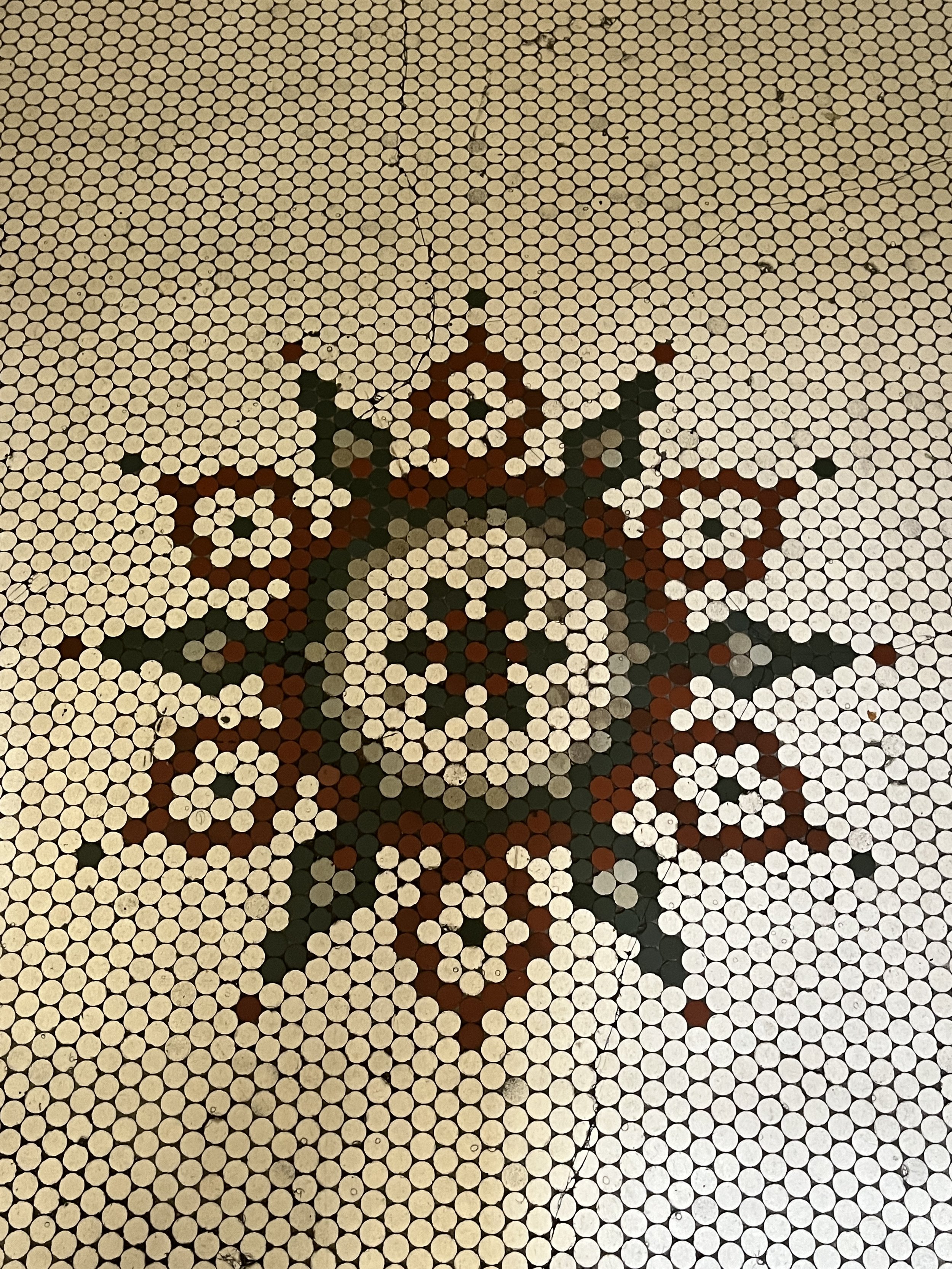
Here are some more very New York patterns I observed this week. I just love these crazy car-parking-vending machines. They kinda remind me of apartments for cars. They create such interesting visual patterns and they also speak to a larger pattern of too many cars/people in a city with too little space.






From Maya Lin’s Vietnam Veterans Memorial Proposal
Names of all those lost in chronological order
“I had an impulse to cut open the earth”
Visitors reflected in the shiny granite
The beginning (1959) and end (1973) meet in the middle
Ties together the Lincoln Memorial, Washington Monument, and itself
Make it“personal, human, and focused on the individual experience”