Overview
Over the last couple of weeks I’ve been observing a lot of visual and auditory patterns of the city. I am brand new to New York and find myself anxious and overwhelmed with the stimuli. At the same time, recognizing patterns is comforting and roots my observation in the familiar.
I really wanted to create a visual or animation in p5 that resembled the prominent patterns I experience every day (subway coming or leaving, windows on tall buildings) but I did not quite get there.
Slit Scan Experiments
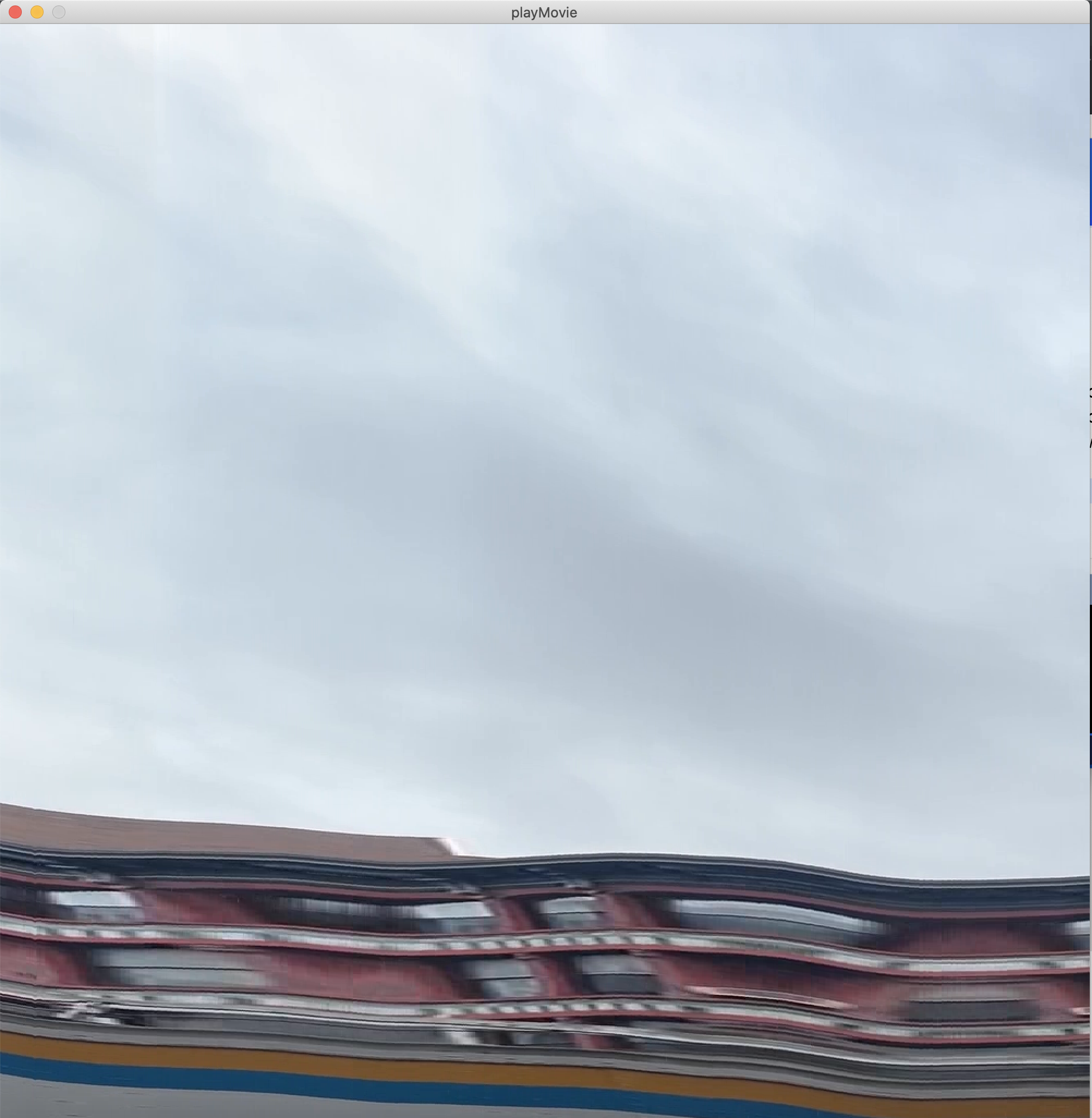
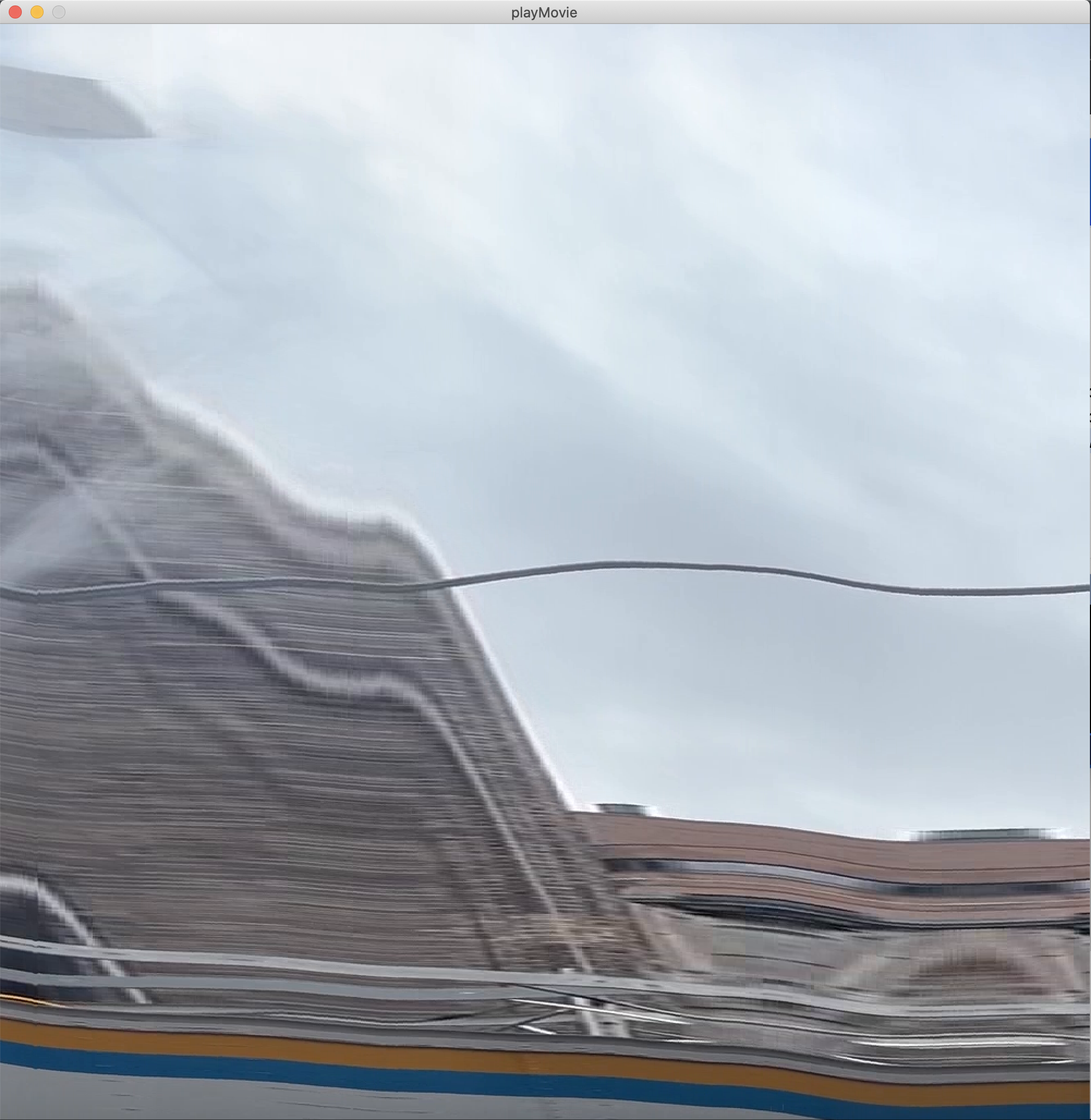
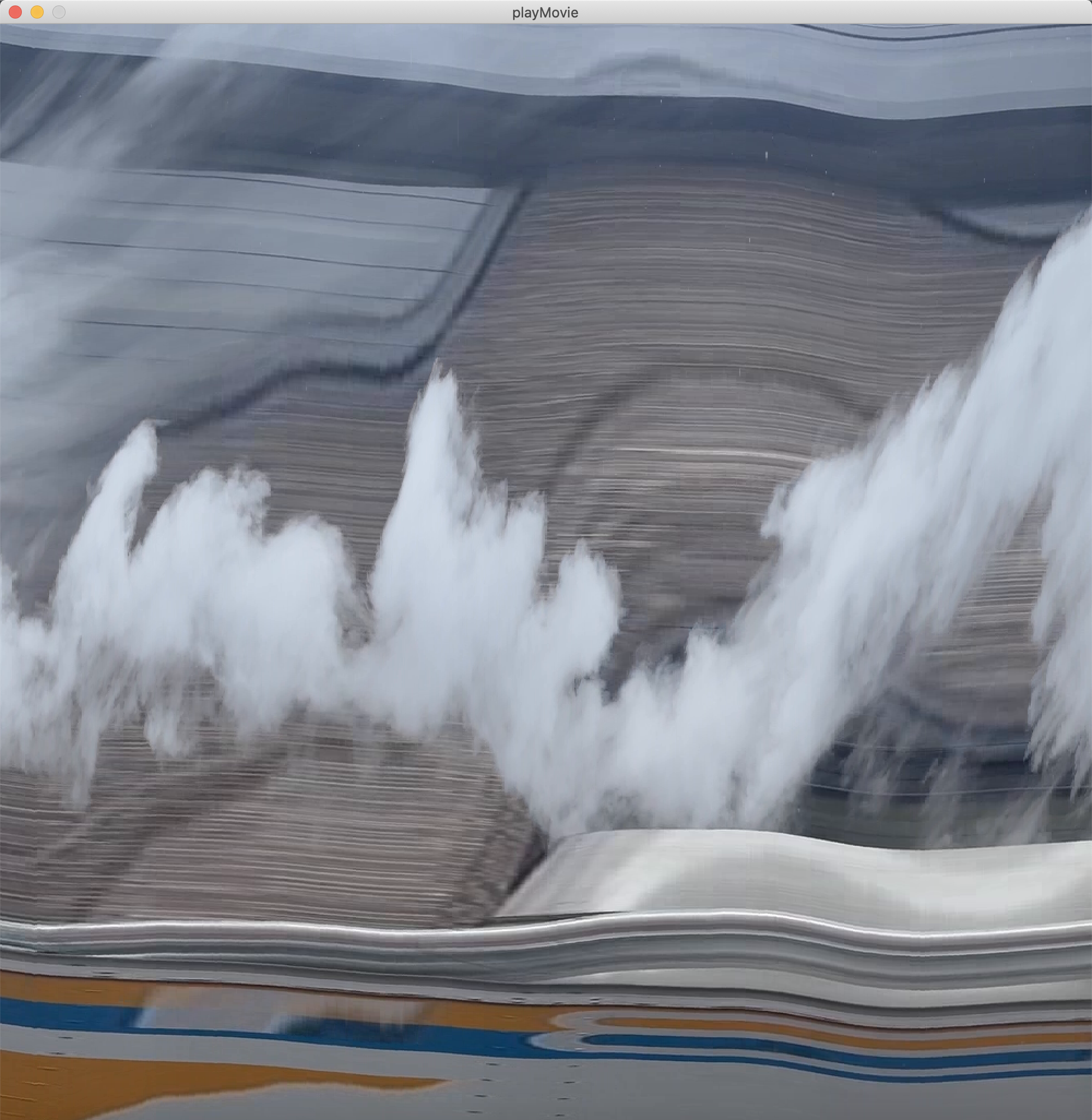
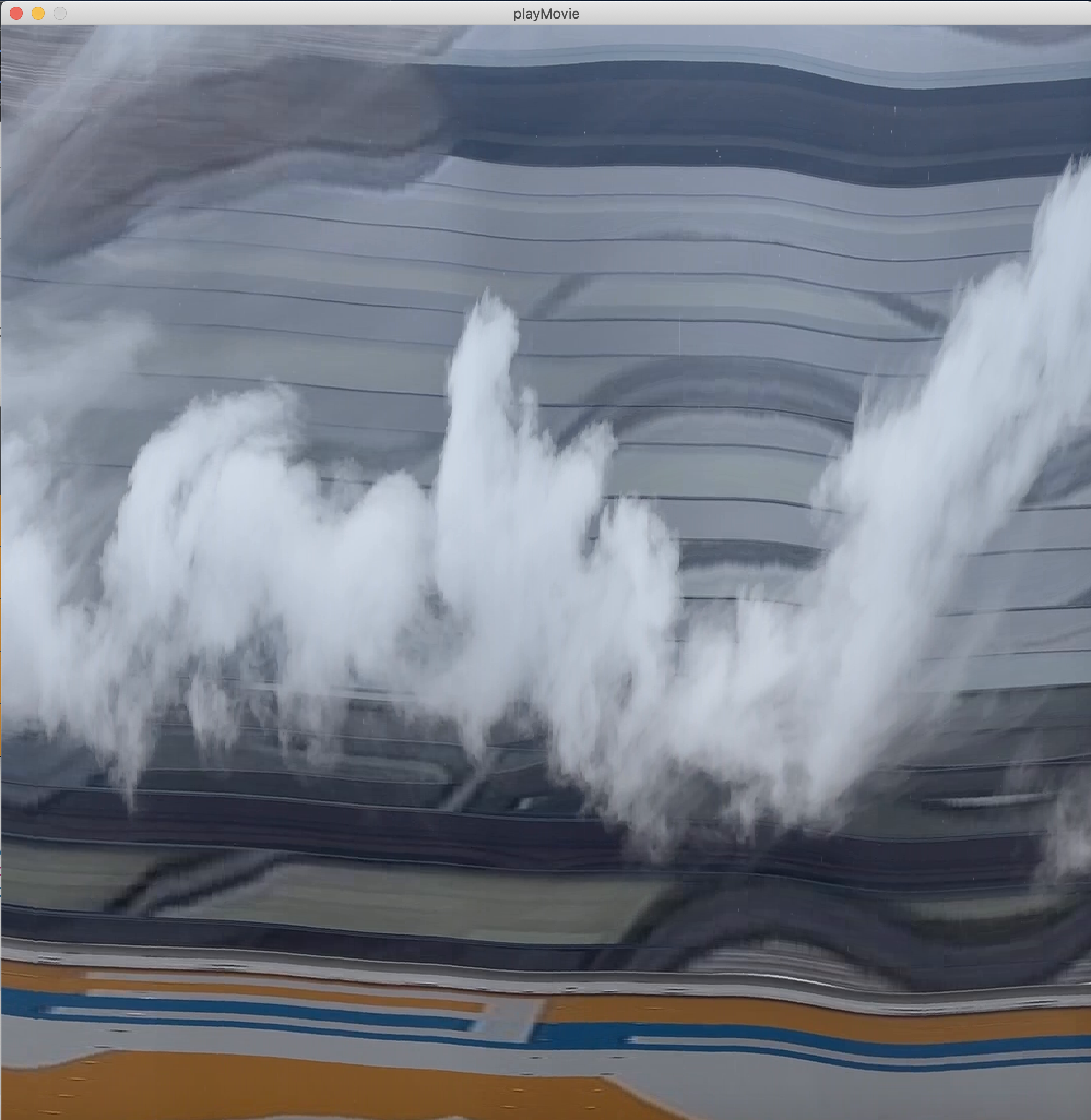
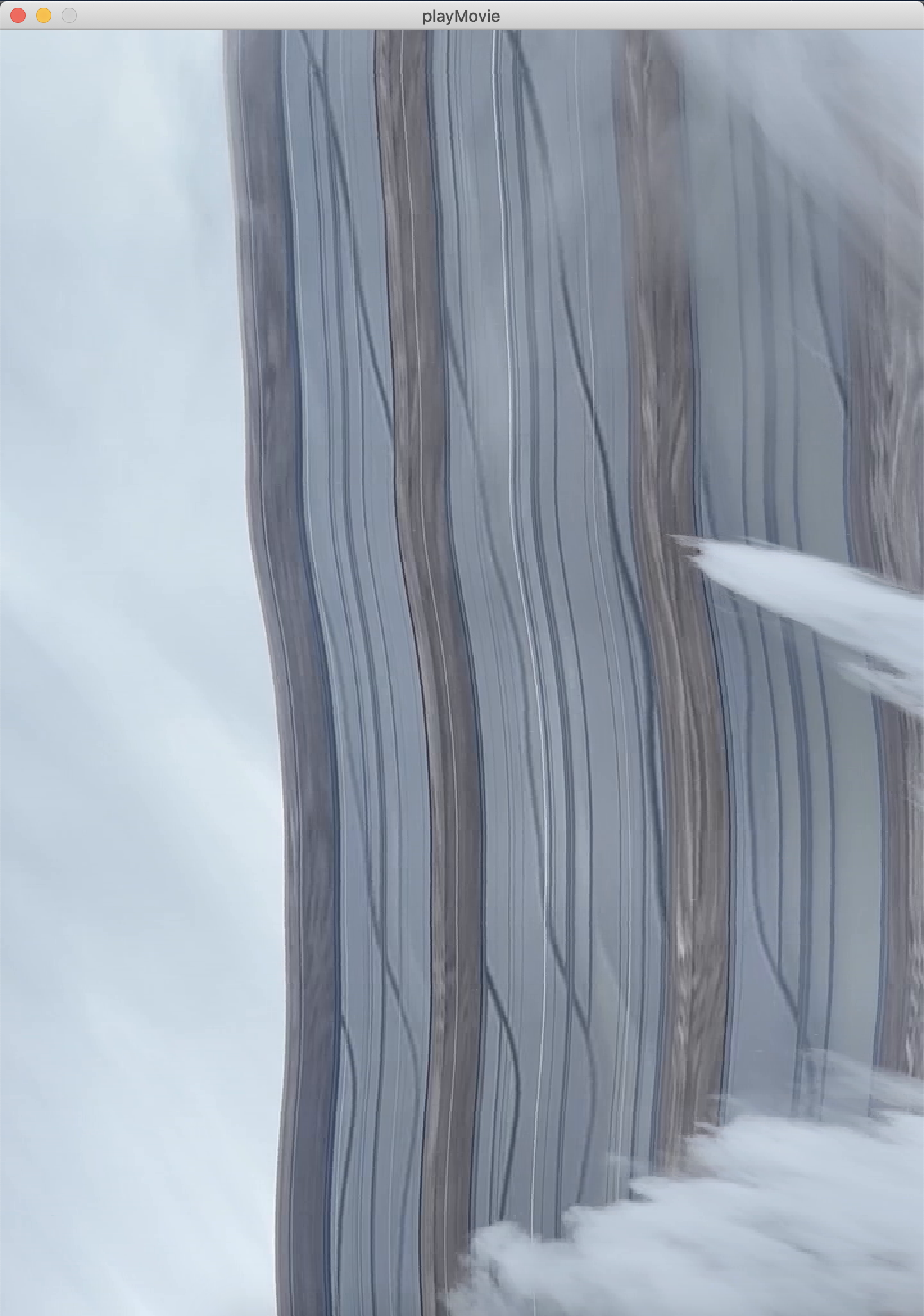
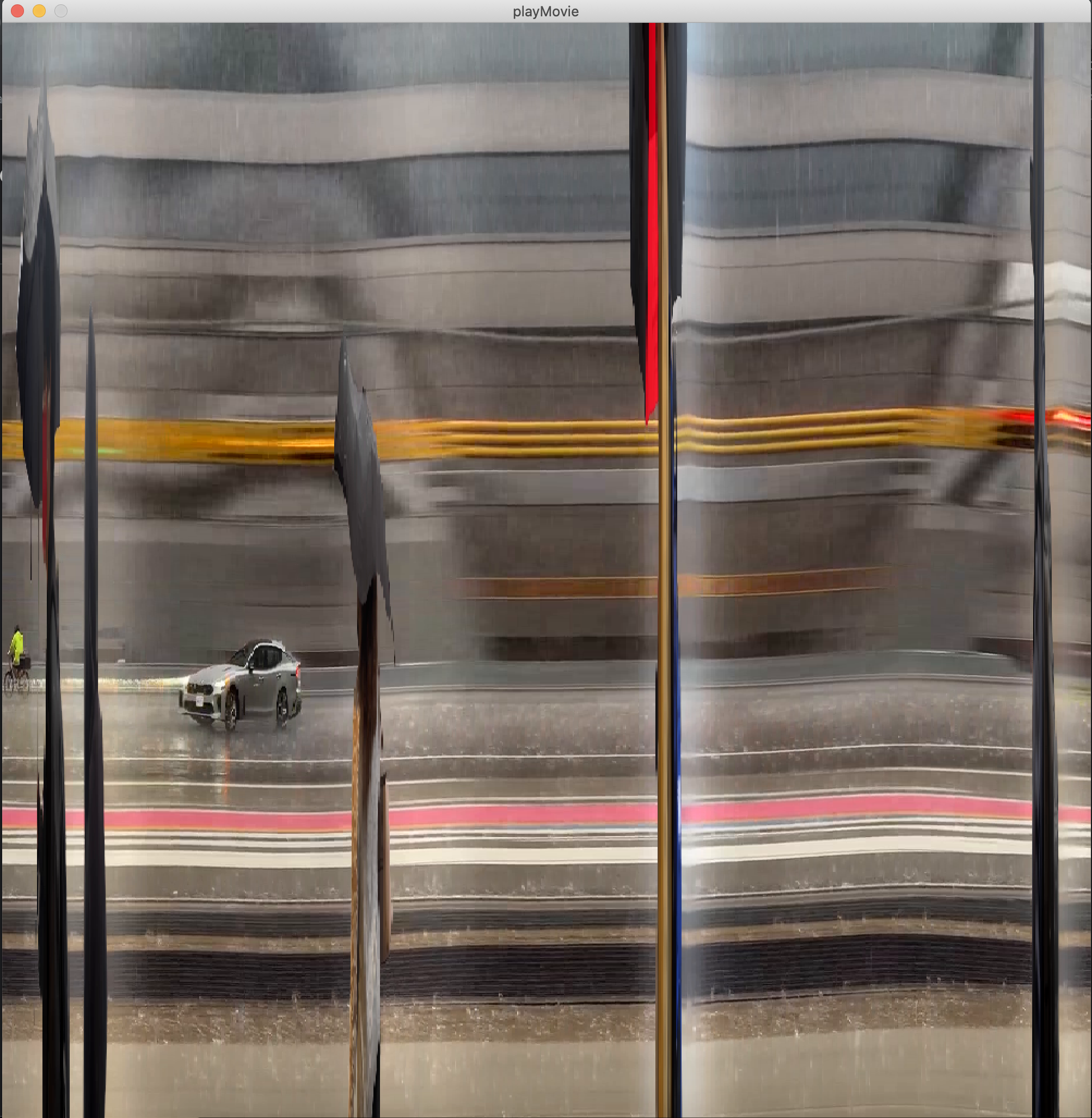
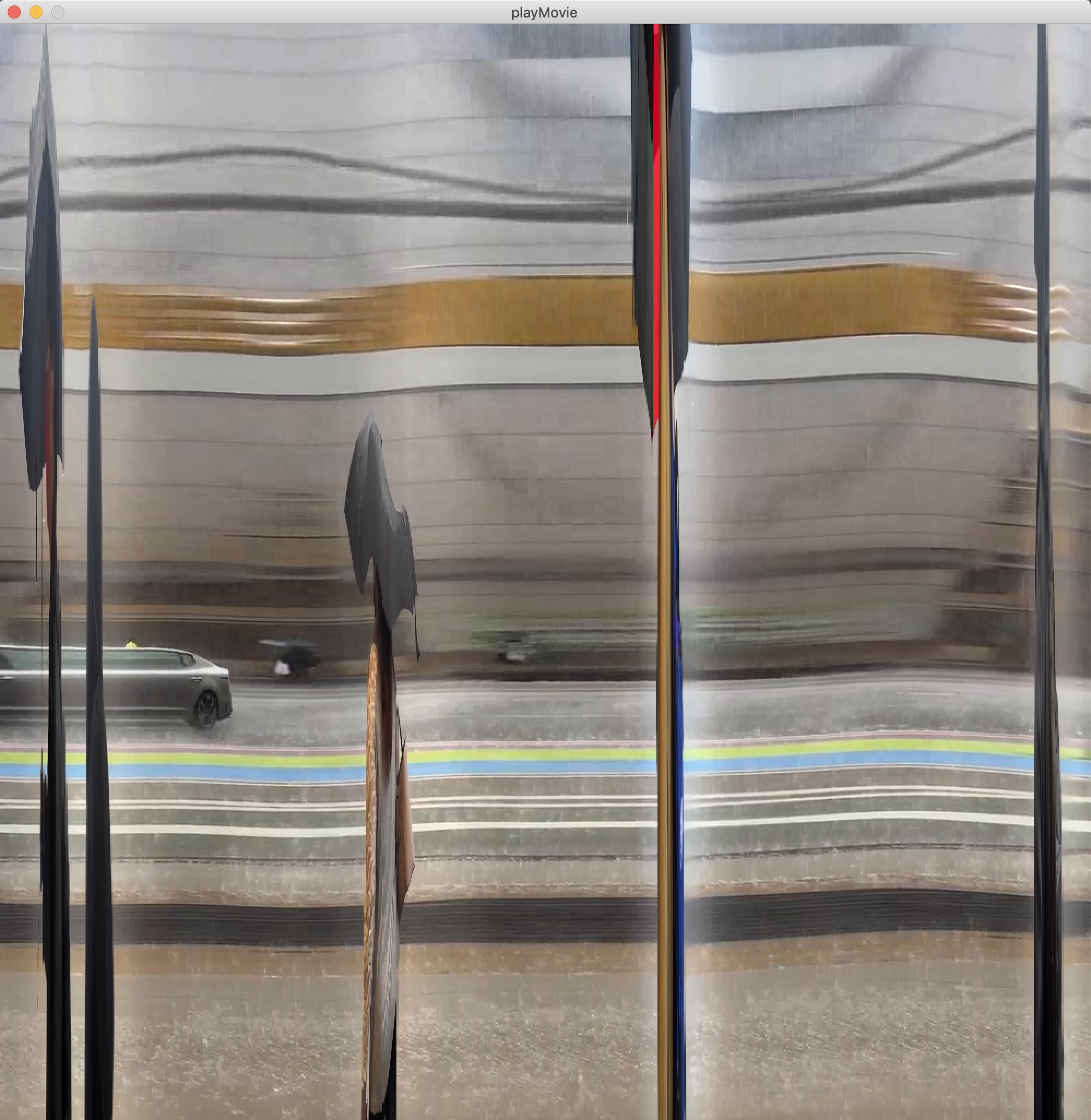
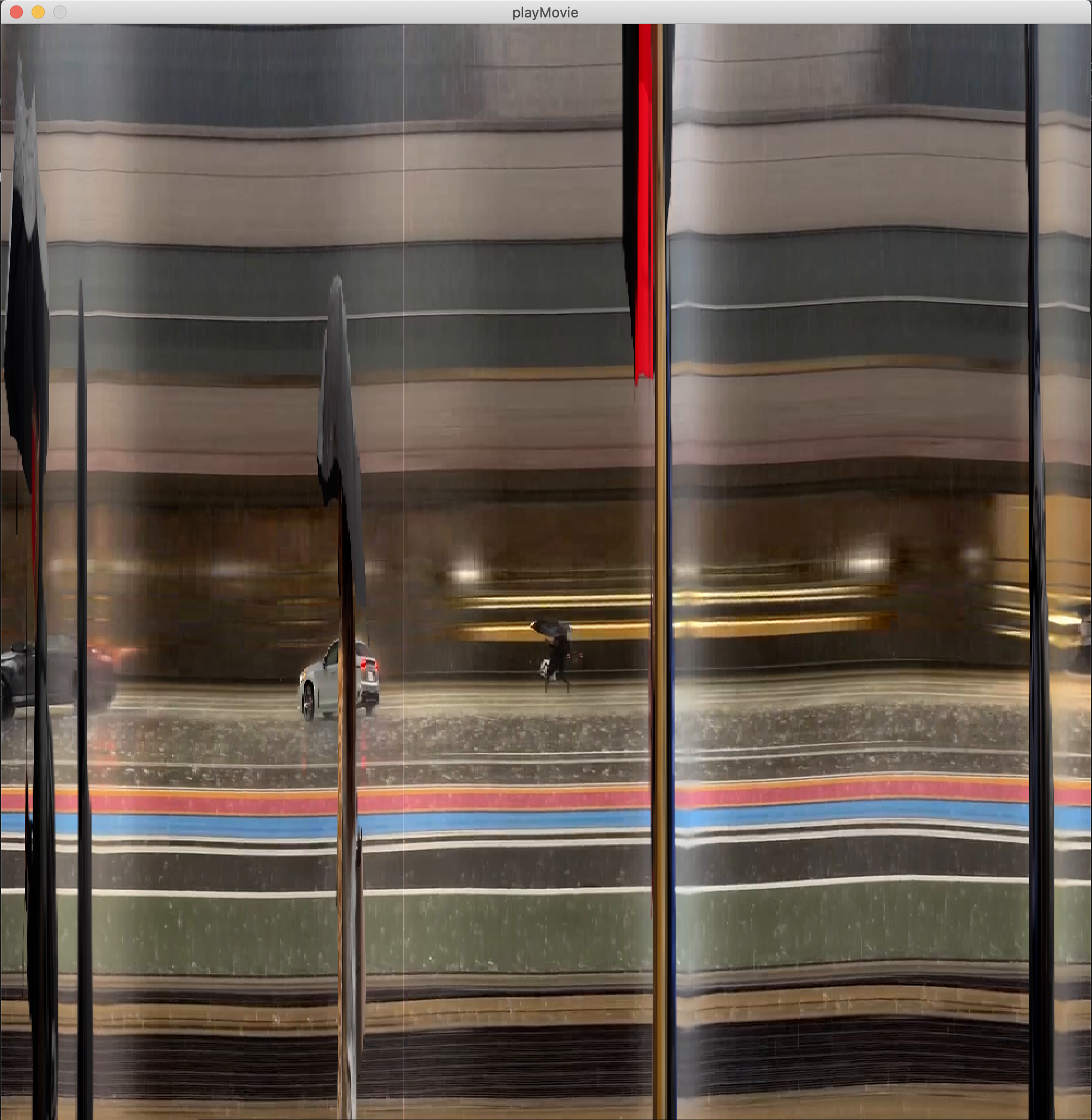
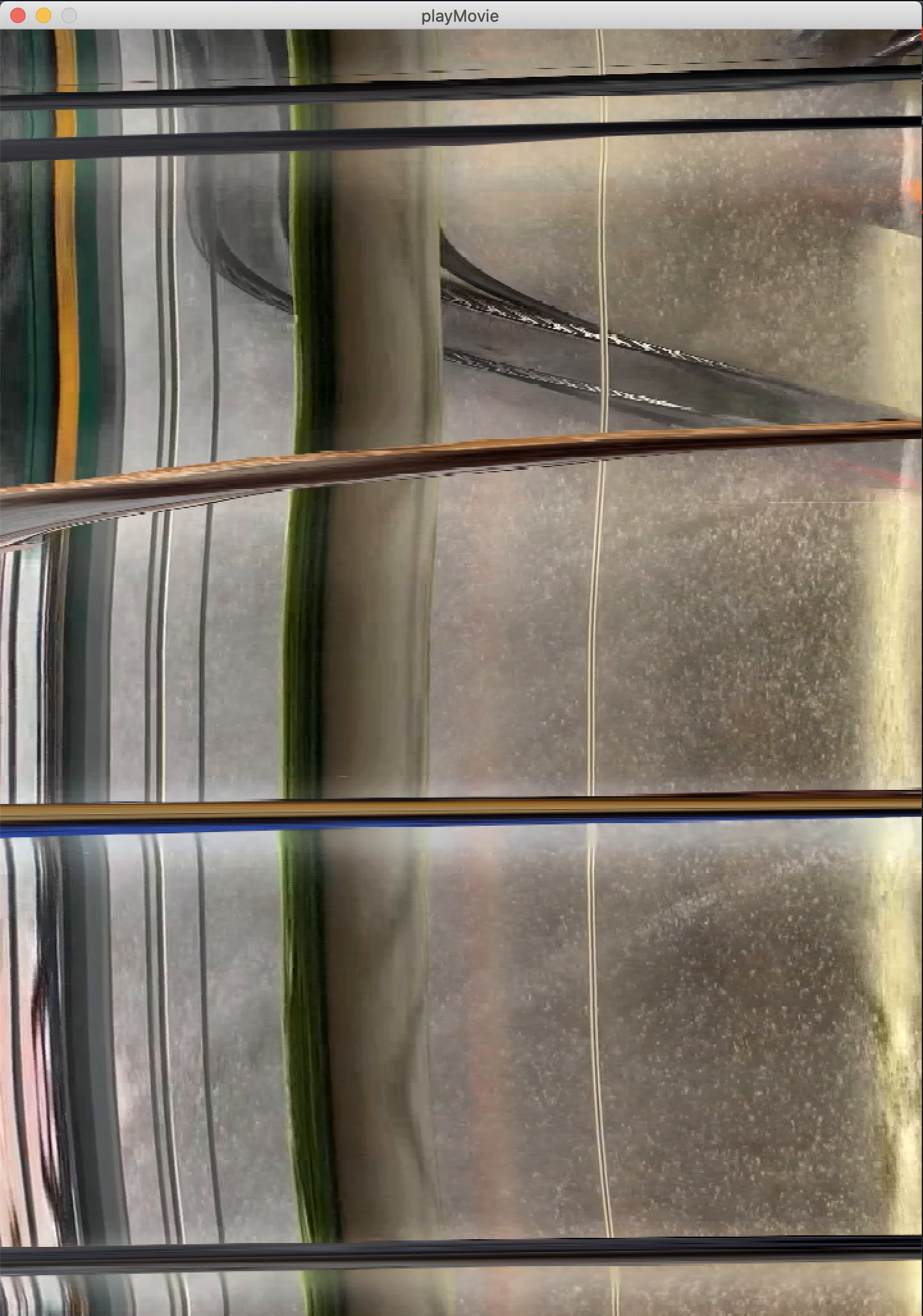
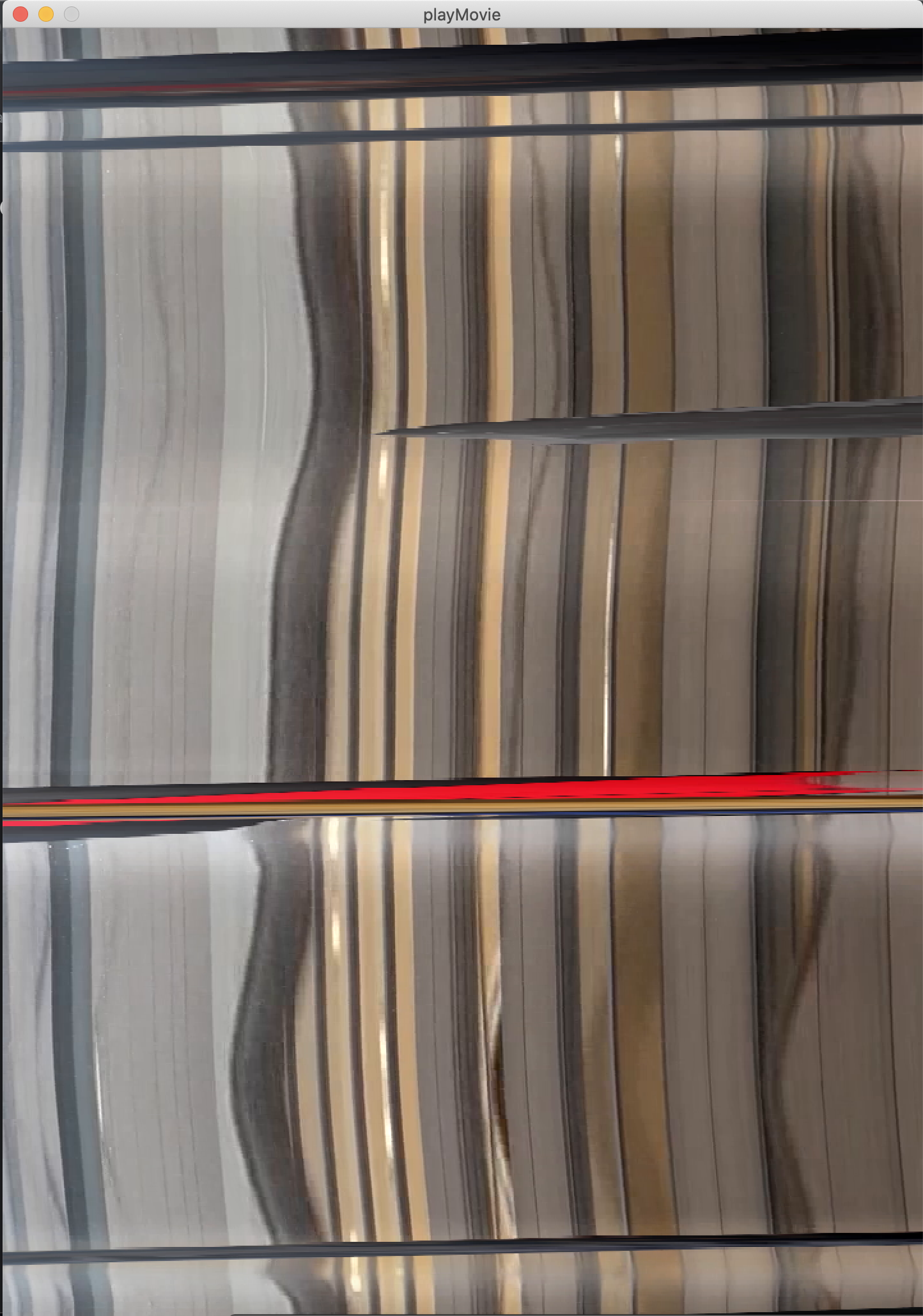
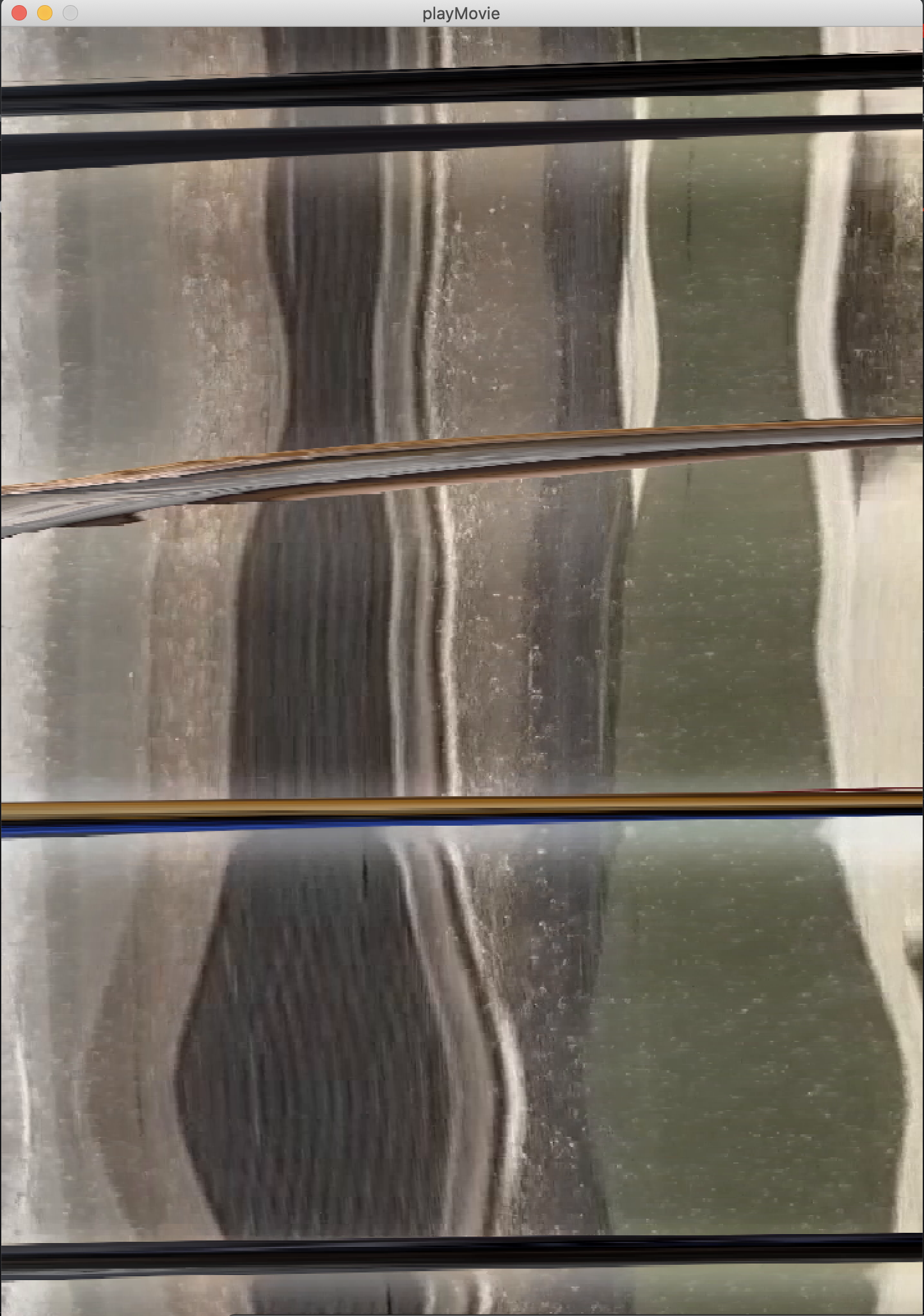
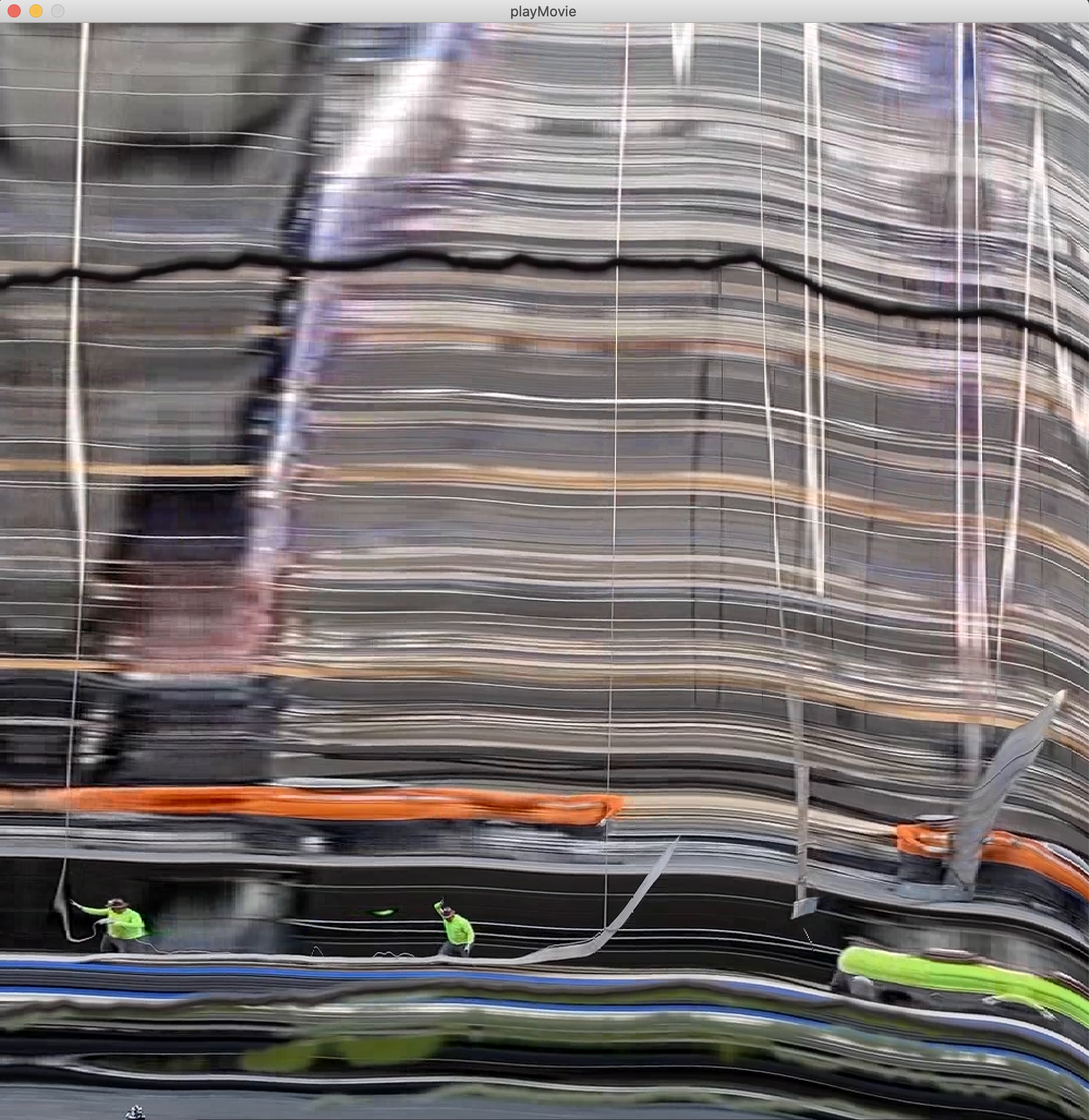
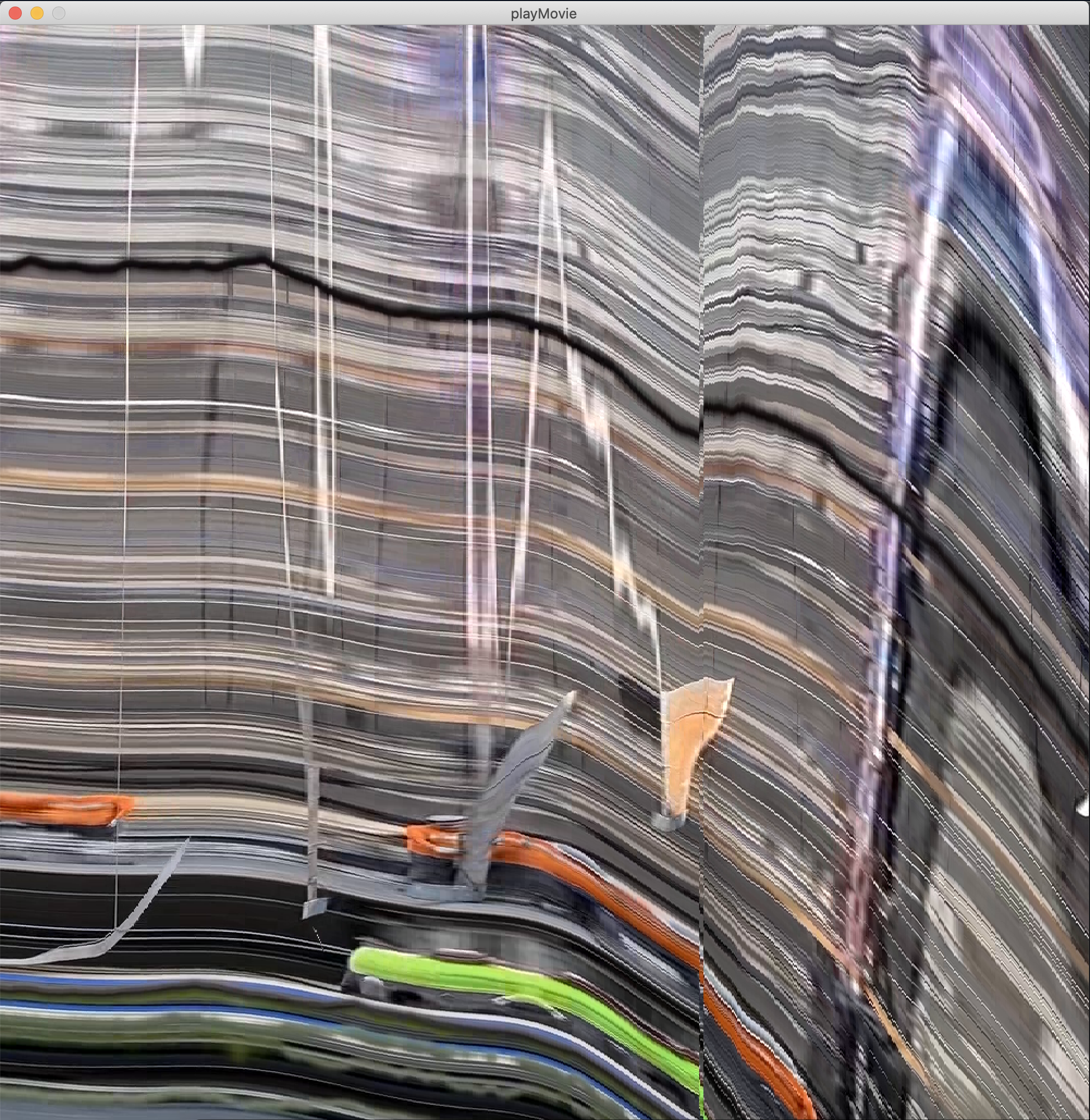
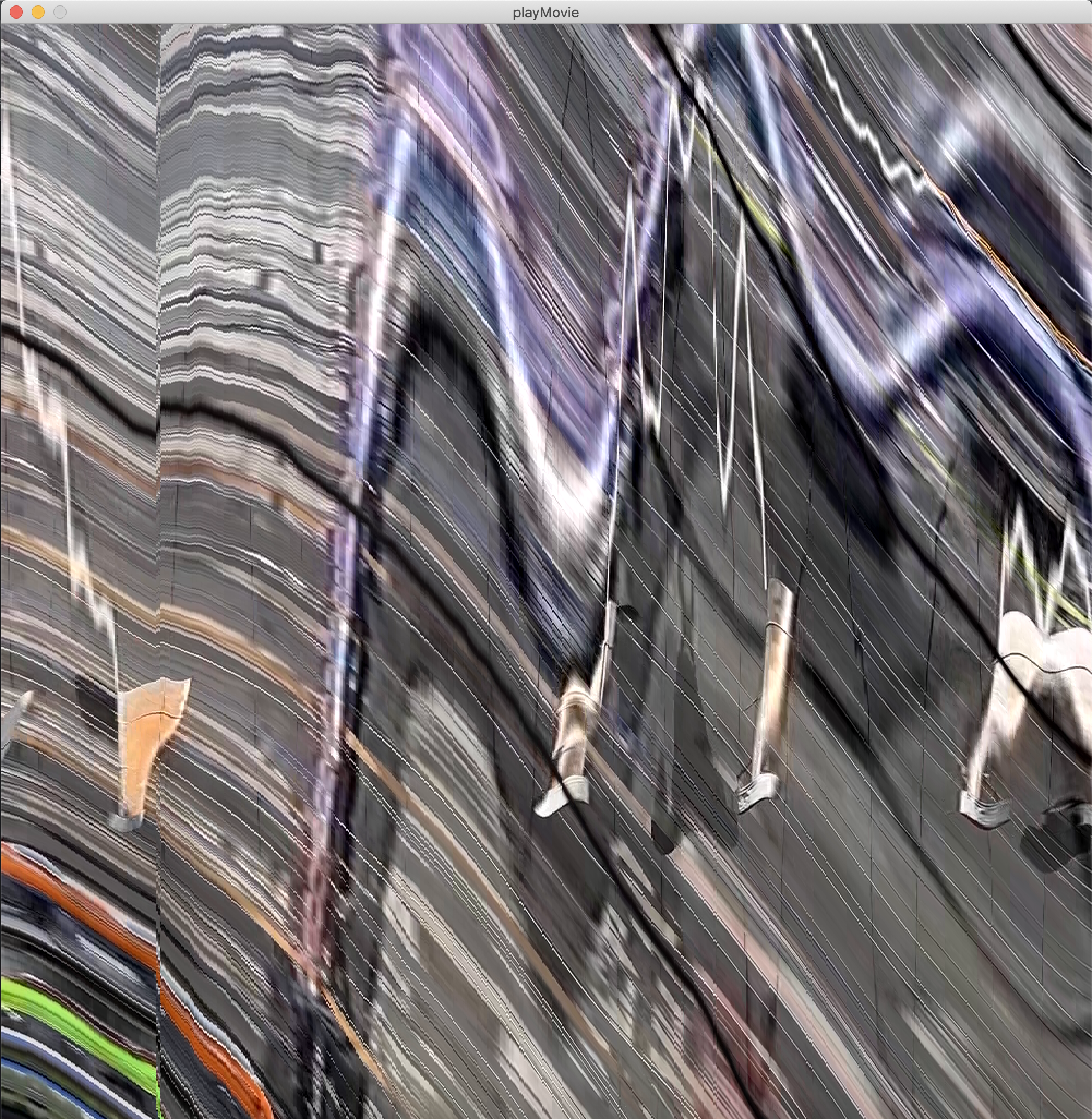
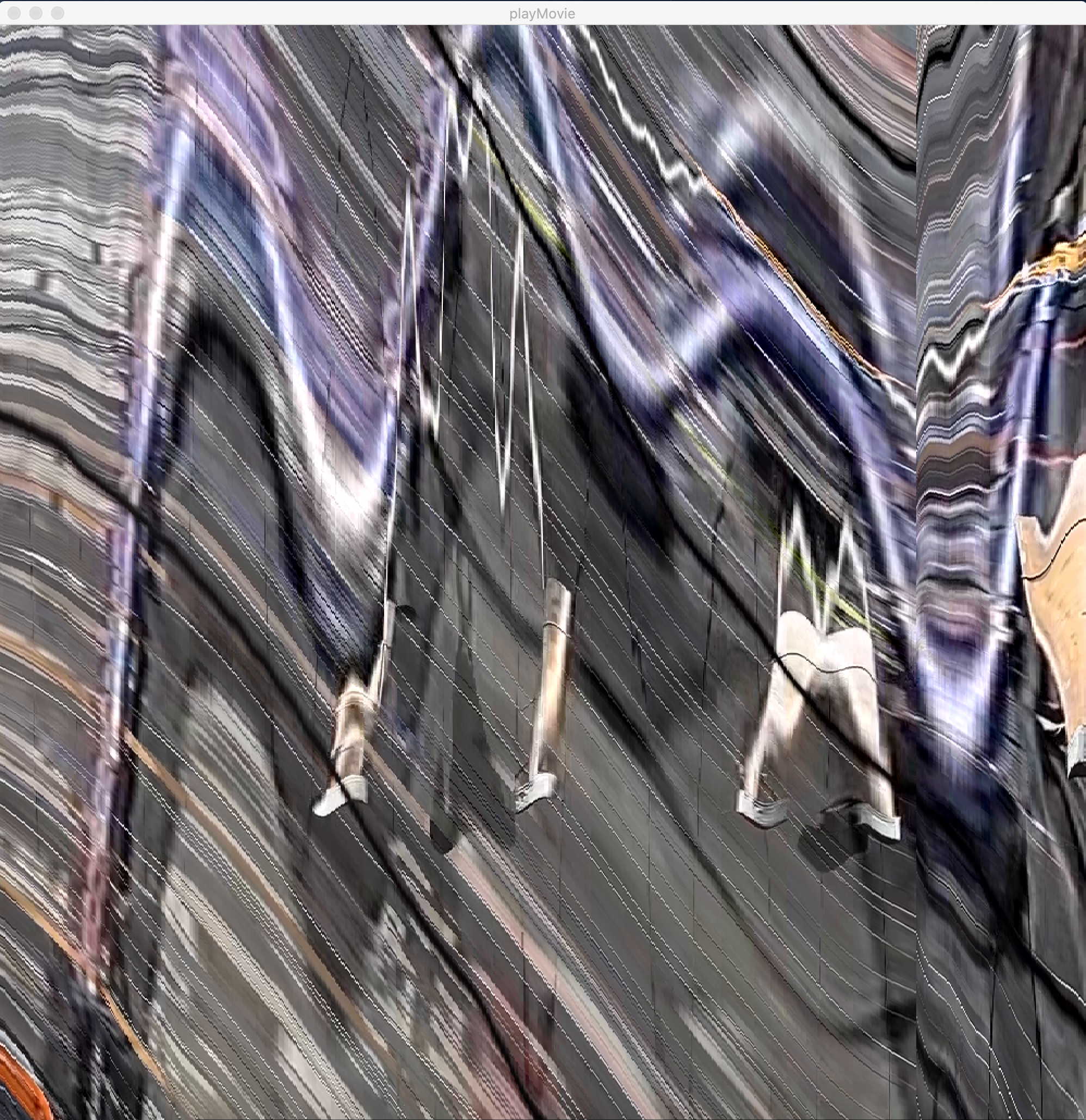
I was really inspired by this video that was shown in class so I wanted to start off my assignment with seeing what slit scan images I could generate from some of my observations.
I didn’t anticipate this exploration to take as long as it did because I got really stuck on how to reference the Vimeo video in the p5.js examples. My videos were also way too large to upload to the p5 editor so I tried my best to recreate the slit scan code in Processing. I got this to work eventually.
Since I wrote the code myself I knew how to manipulate different configurations of the capture. I tried vertical vs. horizontal slit scan. I also scanned from different positions in the video, in different directions. It’s crazy how many different images you can generate from a single video.






















Window Animation
Here’s my initial attempt at creating some NYC window patterns. Being pretty new here, I find myself looking up a lot and being captivated by the patterns of the buildings. How many windows are there in Manhattan?!
Originally, I had envisioned a sketch that started with a single window that exponentially multiplied to an uncomfortable number on the canvas, then the windows would disappear one at a time until we’re left with a single window. On future iterations, I’d like to make the “lighting” functions interactive with the mouse position.
Conclusion
I would have really liked to get to trying the frame differencing code as well. I’m not quite sure what outcomes I would get because the three videos I used here don’t have a distinct background. I could also try filming with a tripod and not using any extra zoom to get a stable clip. I feel like videos like that create the most clear and interesting frame difference images.
Also, I’d like to continue with some of the basic geometric animations. It would be cool to see how much real life experience I can evoke with simple shapes/images/sounds in p5.js. Could I simulate the bustle of people on the street? Can a code snippet make you feel like you’re in the subway? It could be interesting to experiment with.
Reference
https://processing.org/reference/


