Here’s a link to my previous documentation of this project.
OK, but what does the data mean?
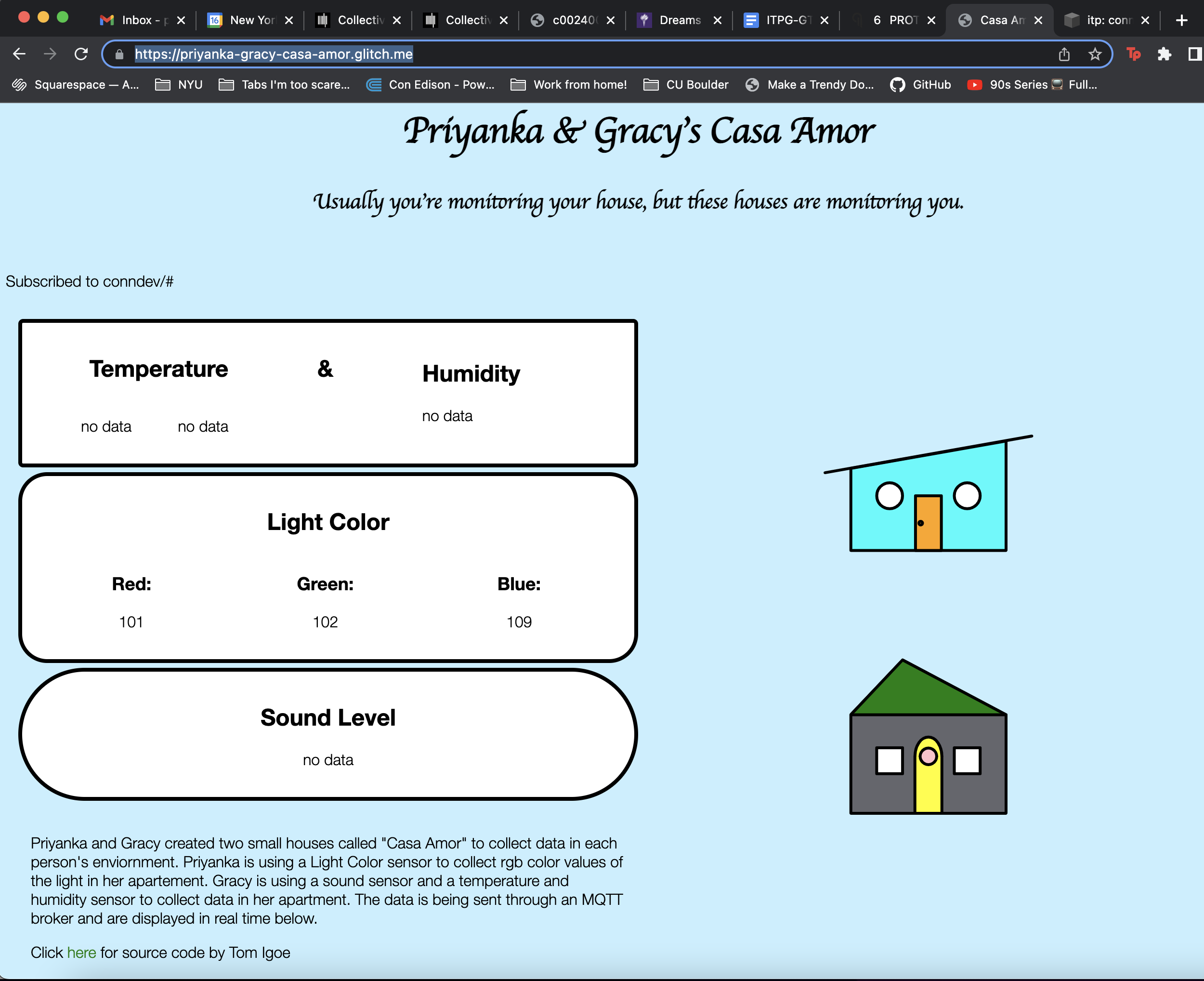
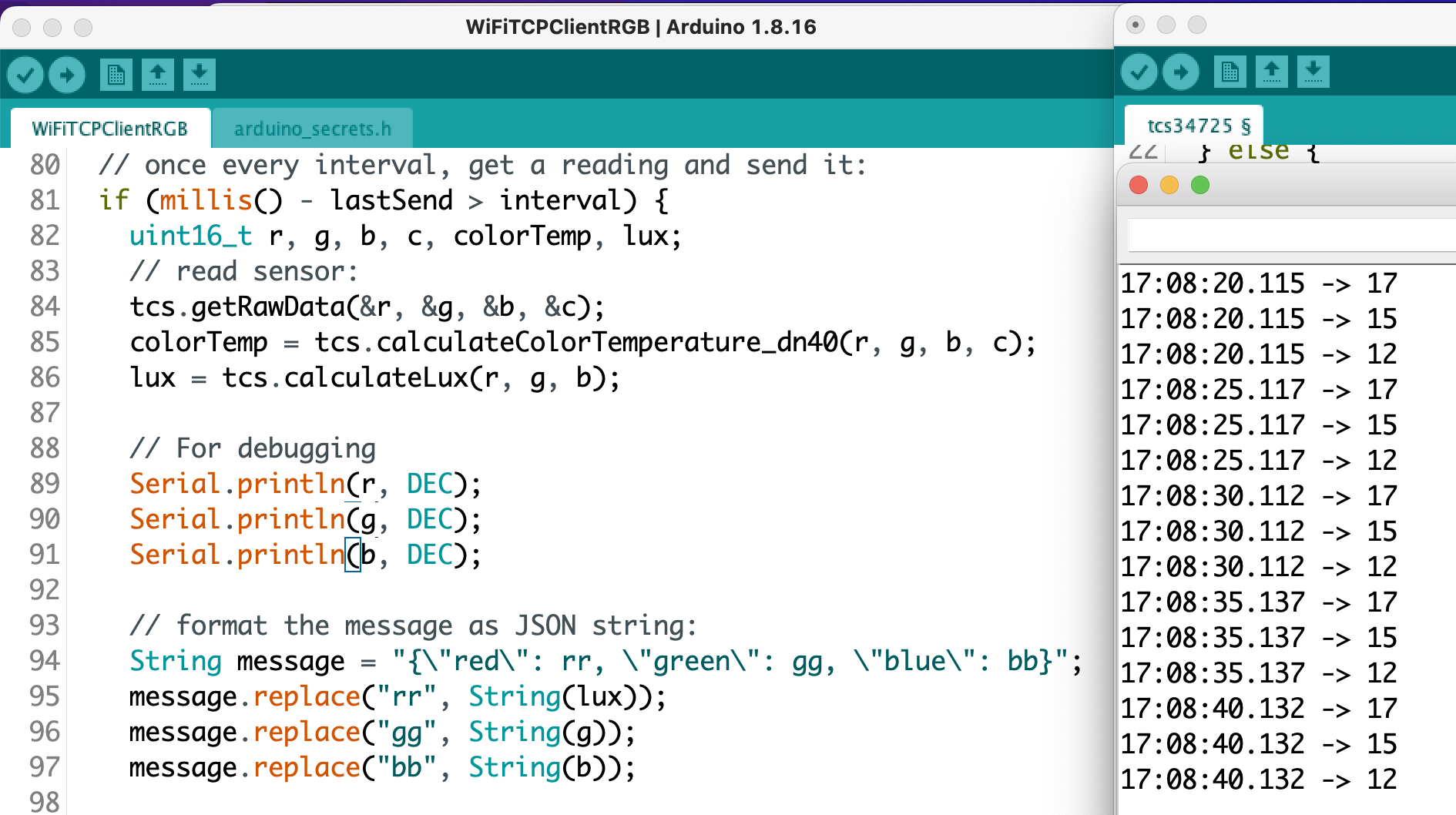
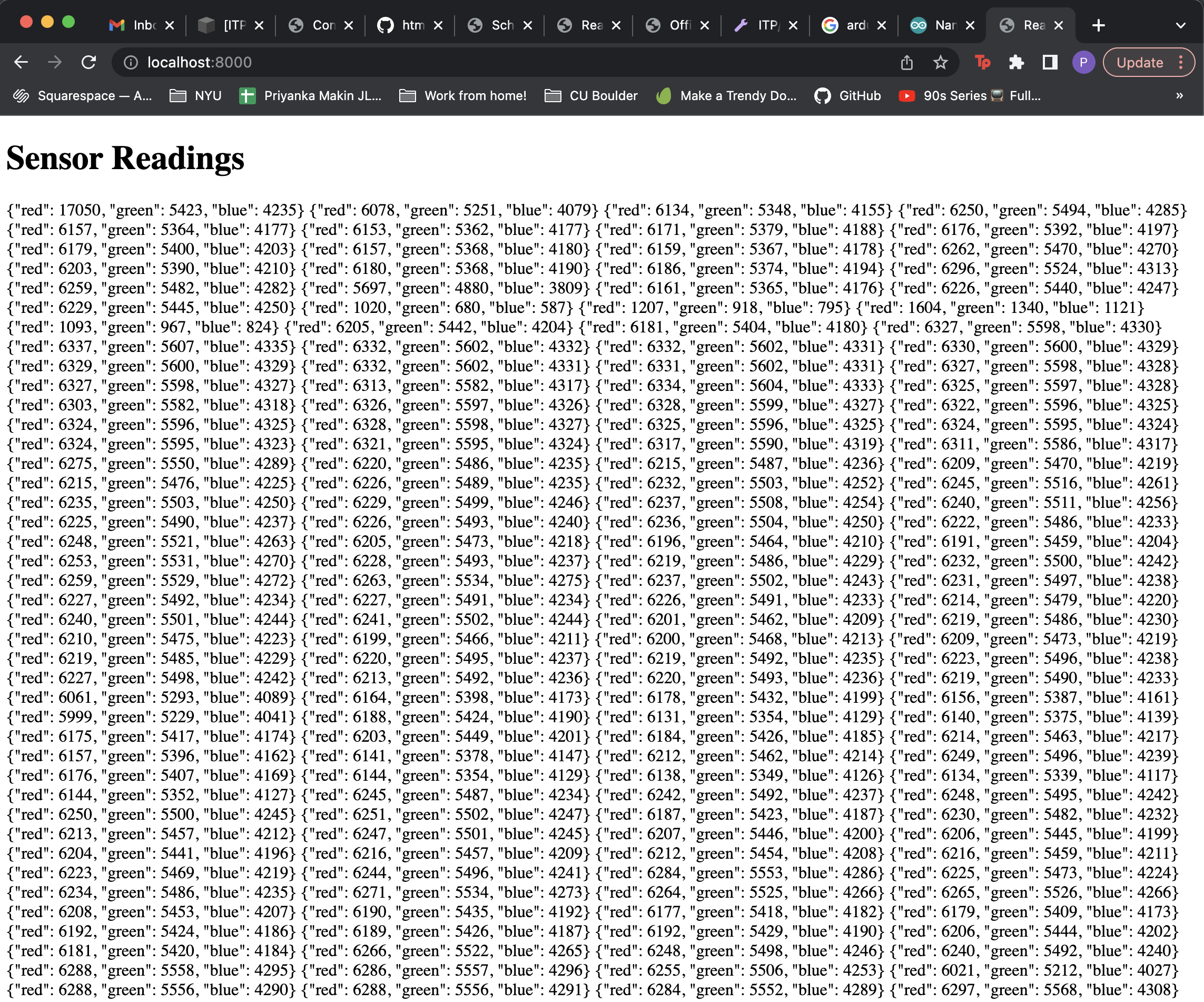
In Tom’s conndev class we finished up with making our environmental sensing devices at the midterm and set them up to collect data over spring break. I worked with Gracy to make Neighbors Amor and my house sensed the RGB values of ambient light and sent them to my personal server and web page using the MQTT protocol. Tom also ran a server that listened to the whole class’s MQTT topics and logged our data to a ginormous file. My data file contained 55000+ data points of RGB values!!!
To try to process my data in line-graph form doesn’t make much sense for RGB values, so I wanted to recreate my original dashboard but LARGE scale. I used p5js to make this visualization. First, I loaded my csv data table. Then I created a grid of 100 x 100 rectangles, that’s 10,000 data points total. Through printing some table values to the console, I could figure out what rows/columns corresponded to the RGB values of certain days/times. My device sent data every 15 seconds, but for this reflection I used every 4th reading, that’s one a minute, so that I could look at a greater span of time in one image. This image is comprised of data spanning the last 40,000 points in my data table. You can see my full code here.
The top 1/4 of the square reflects NY data and the rest is from AZ. The sensor read pure black (0, 0, 0) at night and pure white (255, 255, 255) in direct sunlight. One thing that is important to remember is that this data isn’t continuous. Within this time the device got disconnected from the broker, I traveled to Phoenix, and just the general tech weirdness. There are definitely some anomalies in the data… like what is that pure red line going through the middle? A solar flare?! And it’s kind of hard for me to describe the green and brown moments. What I think is cool to see in the top section there’s light pink that appears within a black time frame and that is when a roommate in my apartment turned on the pink-hued light in the living room during the night. Transitions between gray and white is when the sensor saw a lot of cloud movement. But there are definitely some squares (like the yellow and bright green) that I can’t explain.
Starting to control the Hue
Create a Hue developer account
Create a unique username to connect to the Hue bridge using the tool Tom created
For the time being I just want to mess with the strip light set up on the floor and Tom already told us that it’s light 3 on that hub. By knowing the IP address of the hue bridge we want to talk to we can send it commands directly from the Debug Clip Interface. I was able to change the light’s state, brightness, and color from a browser window.
Resources
https://p5js.org/reference/#/p5/loadTable
https://itp.nyu.edu/classes/light/resources/philips-hue-control/